If you’re a front-end developer, you’ve probably heard of Tailwind CSS. It’s a popular CSS framework that’s gaining more and more popularity in the web development community. But why should you consider using Tailwind CSS for your next project?
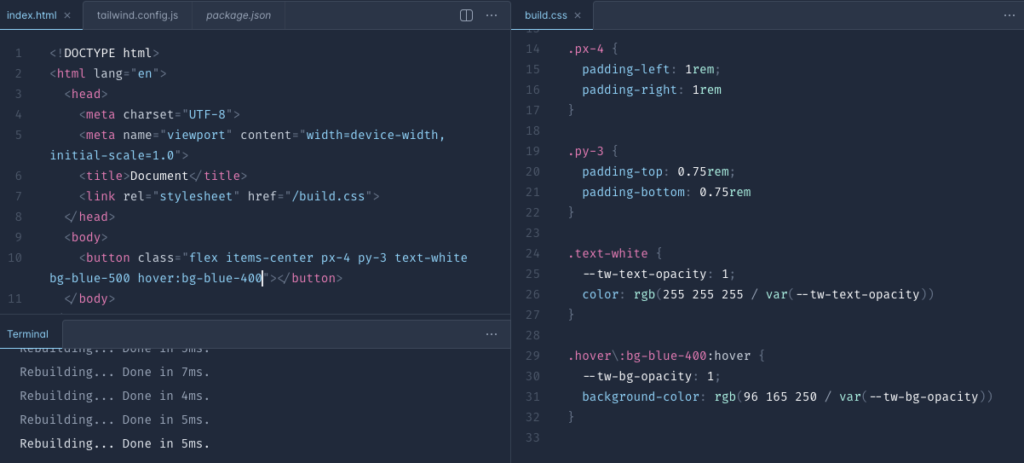
Tailwind CSS makes it easier to build and maintain your application’s code. You don’t have to write CSS to style your application if you use this utility-first framework. Instead, you can utilize utility classes to control your application’s padding, margin, color, font, shadow, and other properties.
Tailwind CSS is an excellent choice for web developers who want a fast, efficient, and customizable website style. Whether you’re building a simple website or a complex web application, Tailwind CSS can help you create beautiful and responsive designs with ease.
Here are 10 reasons why Tailwind CSS is the best CSS framework:
01. Efficiency: Tailwind CSS makes creating stunning, responsive designs easy. It has pre-built utility classes for styling HTML elements without writing custom CSS from scratch.
02. Customizable: While Tailwind CSS has pre-built utility classes, it’s also highly customizable. You can easily modify or create your own classes to meet the needs of your particular project.
03. Consistency: Tailwind CSS has a consistent naming convention for its classes, which makes it easy to remember and utilize. This also ensures that your codebase is consistent and manageable.
04. Mobile-first: Tailwind CSS is built with a mobile-first approach. This means that your website or application will look amazing on any device, from a smartphone to a desktop computer.
05. Accessibility: Tailwind CSS has accessibility baked into its design. It includes classes for common accessibility needs, including font scaling, color contrast, and screen reader support.
06. Low learning curve: Tailwind CSS is easy to learn, especially if you already know CSS. Its pre-built classes simplify styling your elements, eliminating the need to know individual CSS properties or values.
07. Active community: Tailwind CSS has an active developer community that contributes to the framework and shares their knowledge. This means you’ll have access to resources and assistance whenever needed.
08. Flexible: Tailwind CSS is compatible with any front-end framework, such as React, Vue, Angular, and Laravel. This makes it a versatile choice for any project.
09. Scalability: Tailwind CSS is scalable, which means it can be used for both small and large-scale projects. Its utility classes make managing and maintaining a large codebase simple.
10. Performance: Tailwind CSS is designed to be lightweight and fast. When creating for production, Tailwind CSS removes any unneeded CSS. It only includes the CSS required, meaning your website or application will load quickly and efficiently.
Why is Tailwind better than inline CSS?
Tailwind is a utility-first CSS framework that lets you style your website by directly applying pre-defined classes to HTML elements. This approach differs from traditional inline CSS, where you write CSS directly in your HTML code.
One of the main advantages of using Tailwind over inline CSS is that it allows you to separate the presentation layer from the content layer of your website. You can keep your HTML code clean and structured by defining your styles in external files, making it easier to manage and update your site over time.
Another advantage of Tailwind is that it encourages consistency and efficiency in styling. Tailwind’s pre-defined classes follow a consistent naming convention, making remembering and applying styles across your entire site easy. You can also take advantage of Tailwind’s responsive design features to create styles that adapt to different screen sizes, without having to write custom media queries.
In contrast, using inline CSS can make your HTML code cluttered and hard to read and make it more difficult to maintain consistent styles across your site. Inline CSS also tends to be less efficient, as you may repeat the same styles multiple times throughout your code.
Overall, while both Tailwind and inline CSS have their place in web development, Tailwind’s utility-first approach can provide numerous benefits regarding organization, consistency, and efficiency.
Why Tailwind CSS is better than Bootstrap?
Tailwind CSS and Bootstrap are two popular CSS frameworks used for web development. While both have their strengths, Tailwind CSS offers a more flexible and customizable approach than Bootstrap.
One of the main advantages of Tailwind CSS over Bootstrap is its utility-first approach. With Tailwind, you can apply pre-defined classes directly to your HTML elements to quickly style your website without having to write custom CSS. This approach allows for more flexibility in designing unique styles that fit your specific needs.
Another advantage of Tailwind is its emphasis on customization. Unlike Bootstrap, which has a more rigid set of design elements, Tailwind offers a wide range of customizable options. This includes creating custom styles, adding or removing default styles, and tailoring styles to fit different screen sizes.
In addition, Tailwind’s file size is smaller than Bootstrap’s, making page load times faster and more efficient. It also offers better accessibility out of the box with its default styles, which follow best practices for accessibility.
Overall, while both Tailwind CSS and Bootstrap have their uses, Tailwind’s utility-first approach and customization options make it a better choice for developers who want more control over their website’s design and functionality.
Conclusion
Tailwind CSS is an excellent choice for your next front-end development project. It’s efficient, customizable, consistent, mobile-first, accessible, easy to learn, supported by an active community, flexible, scalable, and performs well. Give it a try and discover how it can improve your development workflow!