A good presentation creates a good impression. That’s is why everyone focuses on good looks and designing a website. Styling a Good website is one of the hardest tasks for any web developer or web Designer.
The easiest way to style an object, table, menu, or even find a harmonious color palette with online tools makes life easier for web designers.
In this article, we will discover a number of these handy tools!
Specialized CSS generators
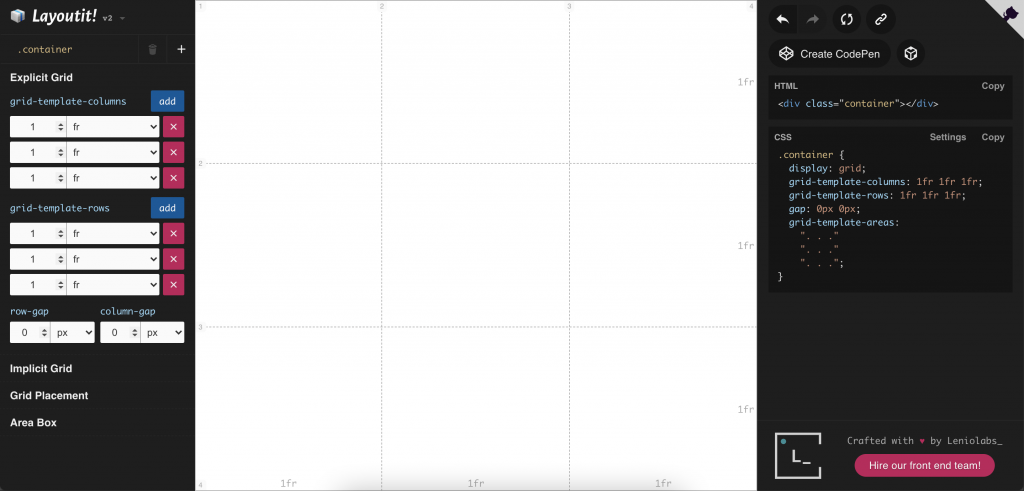
01. Grid Layout IT
Grid Layout IT is a CSS grid generator. You can interact in the code part directly, add or remove lines and drag them to change their size – and you can see the CSS and HTML change in real-time! Interactive and open source allows you to visualize your creations and see the code as you go.
You can create a CodePen or grab the code to integrate it into your project when you have finished a layout.
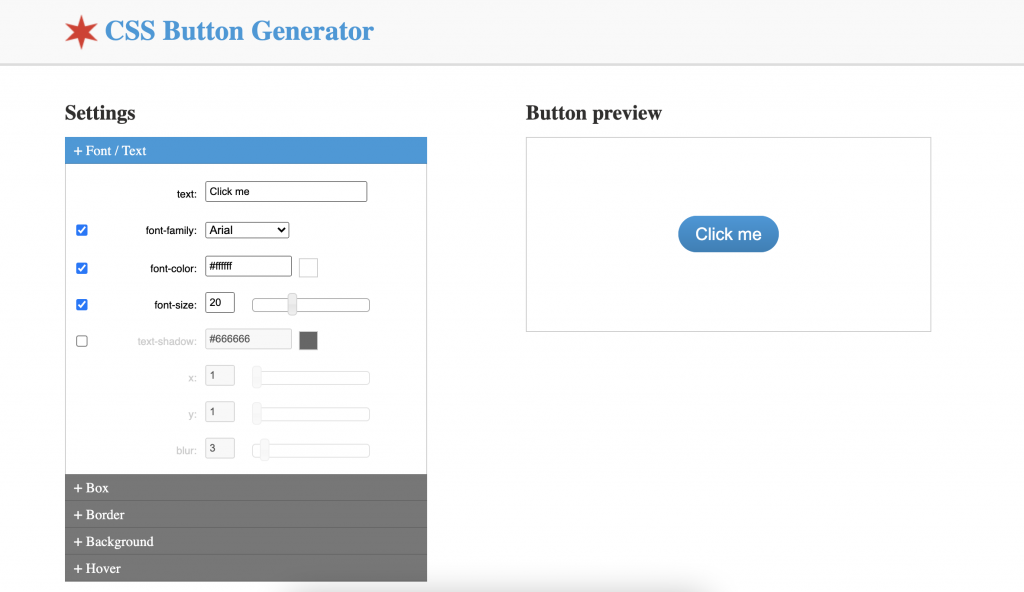
02. CSS3 Button Generator
Buttons are an essential element in a website. You can find it almost everywhere. That’s why it is necessary to have beautiful buttons on your pages, and this is why you need to use the CSS3 Button Generator.
It provides you with the help you need to create your custom buttons and creatively.
03. Accordion Slider
As the name suggests, CSS Accordion Slider Generator allows you to create accordion menus. Accordion Slider will enable you to create a menu containing up to 10 entries.
On the options side, you can freely modify the font size, the height of each title, the content padding and its height, as well as the thickness of the border and its radius.
You can choose a pre-established color scheme or compose your own by modifying the background colors, titles, active title, font.
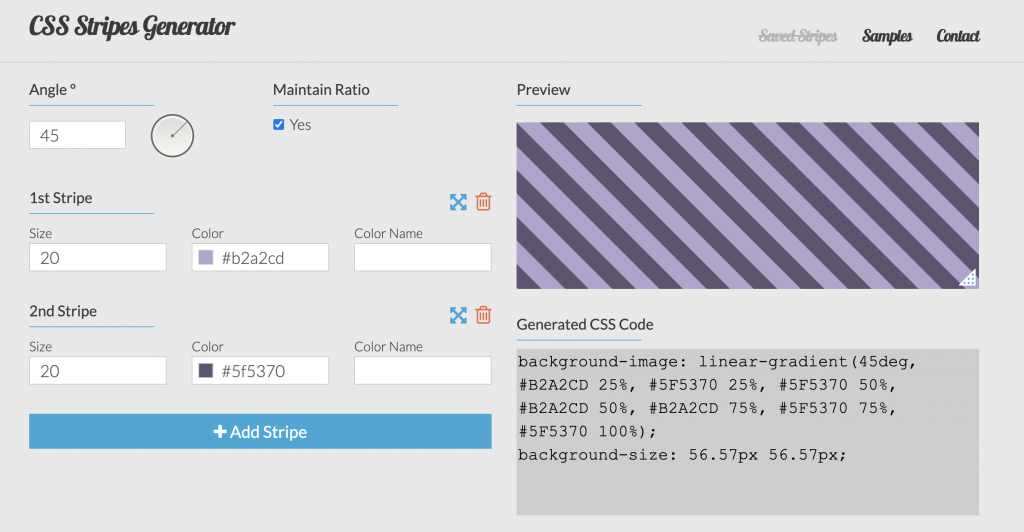
04. Stripes Generator
Now let’s play with the stripes! If you need an easy way to create a striped background, the Stripes Generator site is the place to make your life easier. You can add as many stripes as you want, and of course, change the color, orientation, and width for each one.
The code displayed in real-time can be saved on your computer or copy and paste into your stylesheet.
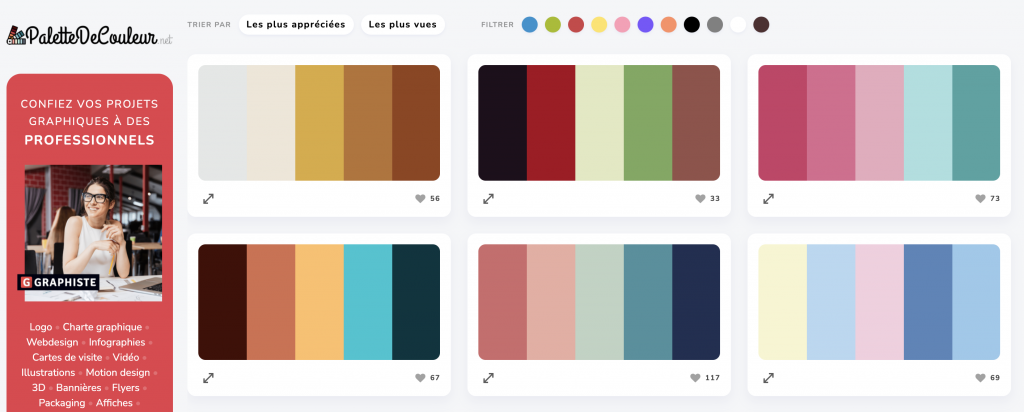
05. Color palette
Are you looking for a coherent graphic charter for your new project? Developed by Graphiste.com, the Color Palette site is extremely simple: palettes of 5 colors that perfectly match each other are available and can be filtered according to your dominant color.
When you hover over each color of a palette, you reveal the hexadecimal code of the color. Click on it to copy.
06. CSS Gradient

As well as being a CSS gradient generator, the blog is also full of content on gradients, from technical articles to tutorials to examples of well-known gradients like those from Stripe and Instagram.
Multitasking CSS generators
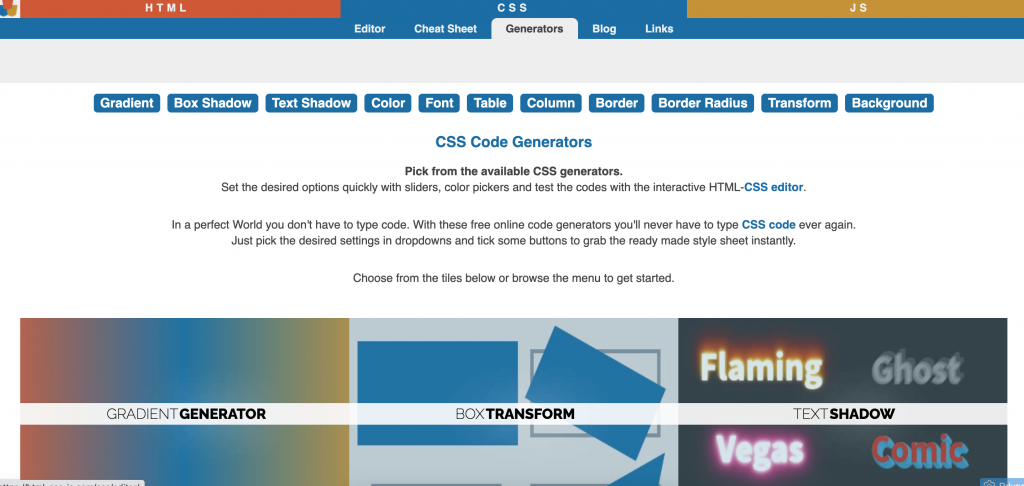
07. HTML CSS JS generator
On HTML CSS JS Generator, you have several tools able to do everything for you.
From gradients to shadows for your boxes or your texts, including borders or backgrounds, you can do anything.
The choice is very wide: you can build almost your entire style sheet!
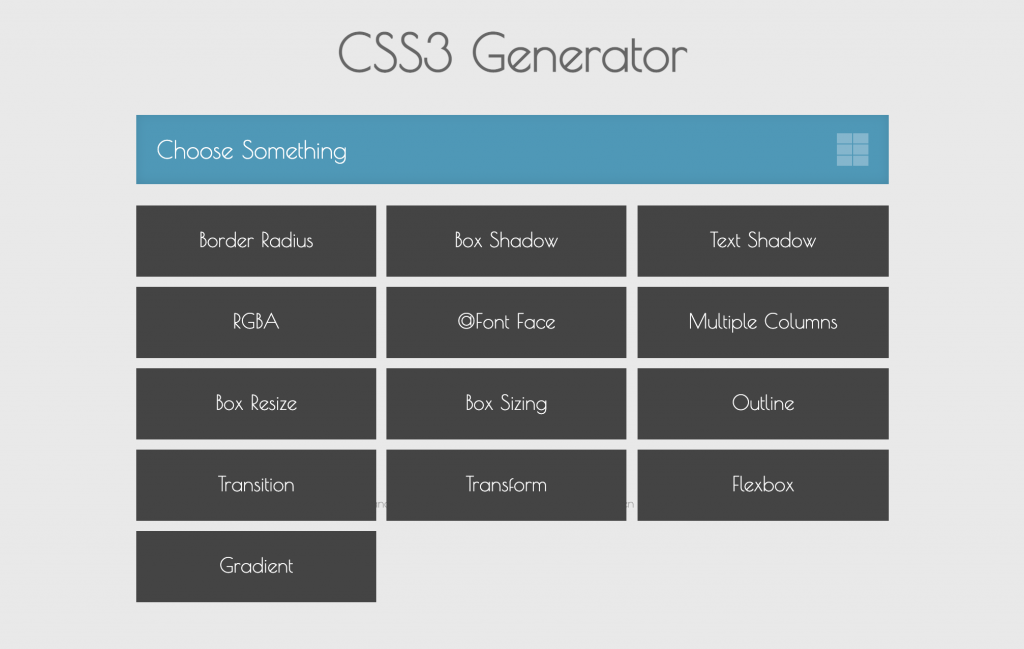
08. CSS3 generator
Even more complete than the previous tool, the well-known CSS3 generator will save you time: no need to search for a complete site.
It is undoubtedly this one! You shouldn’t miss much to complete your website stylesheet!
09. Keyframes
Less complete, Keyframes is a collection of 4 tools for generating various CSS properties.
Start with its animation generator, which offers you a Timeline similar to that of a video editor to create animations. With the difference here, you can obtain the result in CSS to use it directly in your projects.
Keyframes also offer other tools allowing you to create box shadows, convert colors using a colour picker and finally find and copy character codes in CSS or HTML.
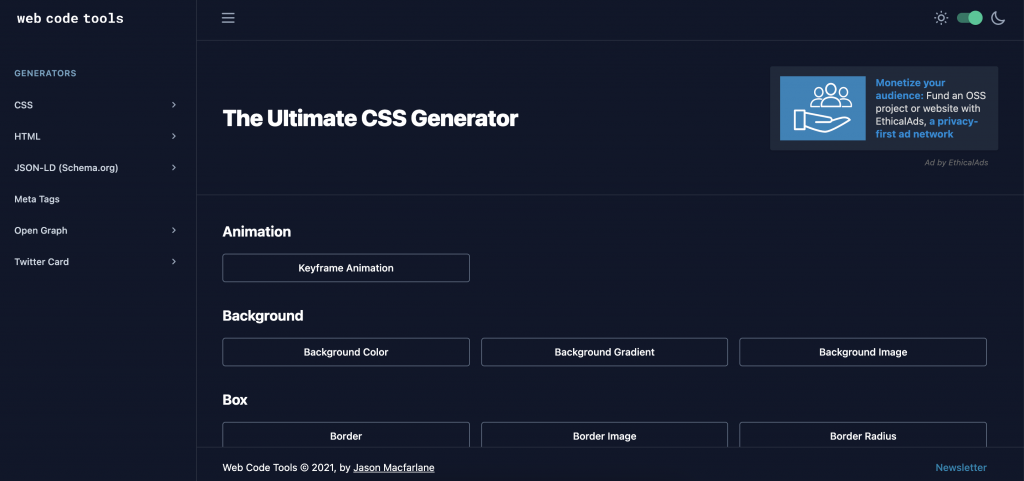
10. Webcode Tools
Web Code Tools is a website that offers CSS code generation of many elements in CSS, after giving certain attributes to create your custom button, text, tags and more.
Conclusion
I hope you found some tools in this list that you were missing! You can suggest more tools in the comments!