When optimizing your website for speed, you have two main options: PageSpeed Insights and Lighthouse. Both tools are designed to help you improve your site’s performance.
Both Google PageSpeed and Lighthouse are free and easy to use. While they are almost similar, they have some differences.
Google PageSpeed is focused on improving the speed of a website, while Lighthouse is focused on improving the performance of a website. Lighthouse is also more comprehensive, offering more features and options than PageSpeed.
What Is Lighthouse?
Lighthouse is a tool that helps developers build and maintain accessibility in their web applications. It is a web extension for Google Chrome and Microsoft Edge and a command-line tool.
Lighthouse audits different things, such as:
- Performance
- Accessibility
- SEO
- Best practices include various issues such as HTTPS usage and correct image aspect ratios.
In short, Lighthouse is not just a tool for performance testing, though it includes performance testing as one of its audits.
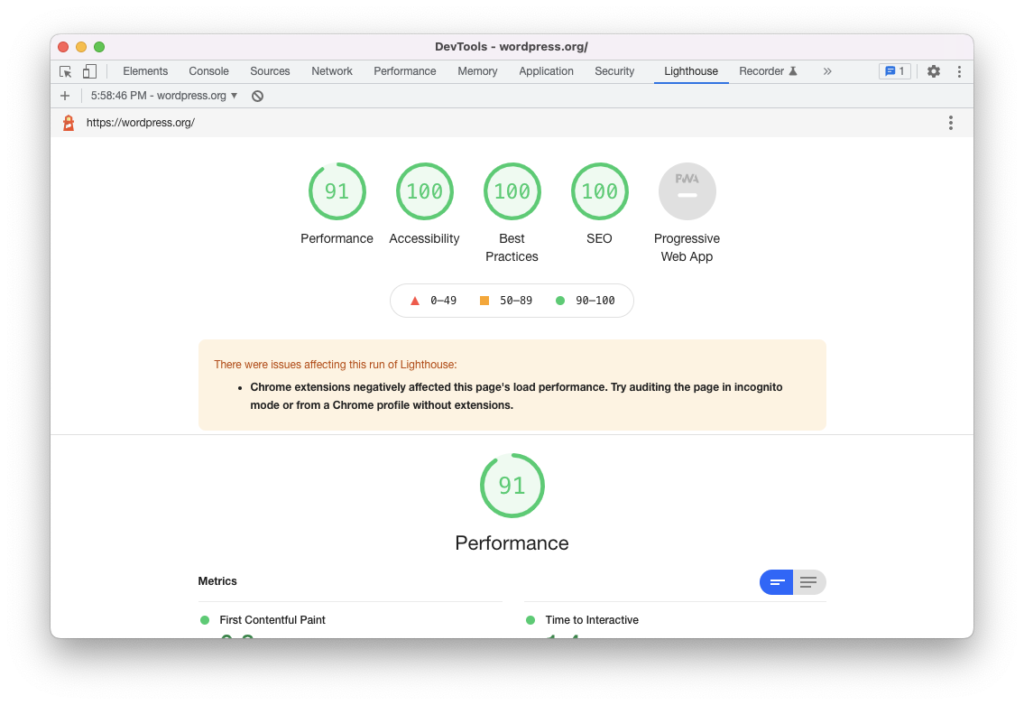
Lighthouse will give you a score of 100 for each category, along with recommendations (called “audits”) for improving the score for each category. Here is an example test report:
What Are PageSpeed Insights?
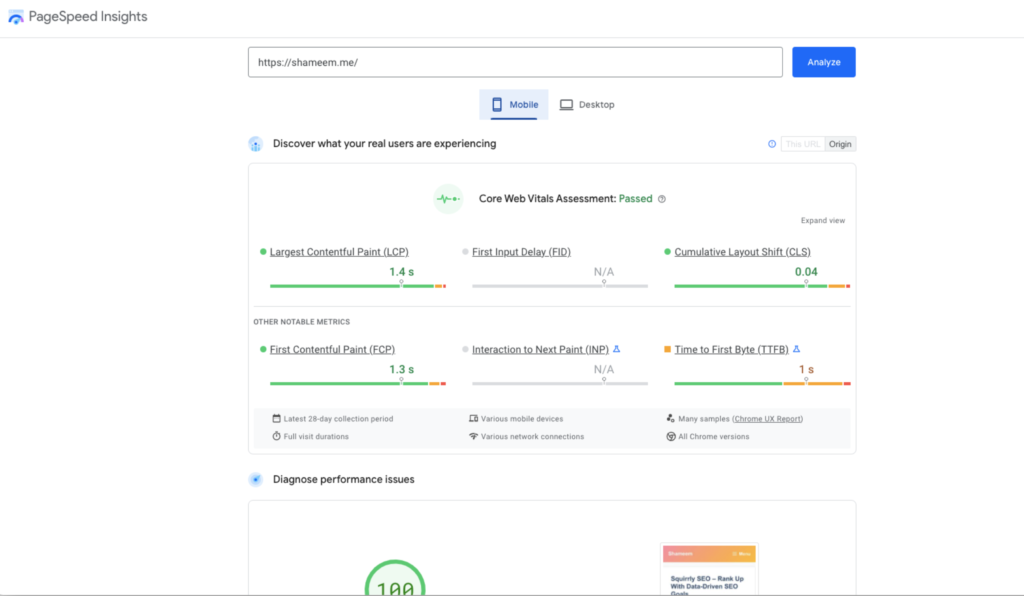
Google’s PageSpeed Insights is a tool that analyzes a web page’s performance. It provides insights on how to make a web page faster.
Like Lighthouse, using Page Speed, you’ll also get an overall performance score (out of 100), along with suggestions on optimizing your website for better performance.
Similarities and Differences Between PageSpeed Insights and Lighthouse
Google’s PageSpeed Insights and Lighthouse tools are both designed to help improve website performance. Both tools provide information on improving website speed and suggest fixing issues.
However, there is a crucial difference between PageSpeed Insights and Lighthouse tools:
PageSpeed Insights is focused on providing information about website speed and how to improve it. In contrast, Lighthouse provides information about all aspects of website performance, including speed, accessibility, and SEO.
Despite these differences, both PageSpeed Insights and Lighthouse are excellent tools for improving the performance of your website.
PageSpeed Insights can help you identify areas where your page could be improved, while Lighthouse can provide a more holistic overview of your website’s quality.
You will get the same performance reports because the PageSpeed Insights test tool is based on the Lighthouse tool. Whether you test your website using PageSpeed Insights or the Lighthouse tool, you’ll see the same performance metrics and suggestions.
There is also a difference in how to run tests. To use PageSpeed Insights, you can run the test from its website only, while Lighthouse can be run from the Chrome Developer tools, web.dev, command line, and more.
Should You Use PageSpeed Insights or Lighthouse?
PageSpeed Insights is the best option if you’re interested in analyzing your site’s performance/load times.
PageSpeed Insights will include the Lighthouse performance audit; also, you can test both mobile and desktop at once, view real-world data from Google, and see more diagnostic tips to improve the per.
On the other hand, if you want more detailed data about your site, including accessibility and SEO, you should use Lighthouse.
Why PageSpeed Insights Score Can be Different Than Lighthouse Score?
If you’re familiar with Google’s PageSpeed Insights tool, You may have also used the Lighthouse tool, which is a similar tool that provides performance metrics for your website.
You may have noticed that your PageSpeed Insights score differs from your Lighthouse score. There are many reasons for this, and it is normal. So don’t worry that you’re doing wrong.
PageSpeed Insights uses a different algorithm than Lighthouse.
PageSpeed Insights is focused on a page’s loading time, while Lighthouse is focused on the overall performance of a page.
Test location – Google PageSpeed Insights uses four locations based on your current location: Northwestern USA, Southeastern USA, Northeastern Europe, and Asia.
However, if you use Lighthouse using Chrome Developer Tools, it will use your actual physical location for the testing, which will impact the results.
Network throttling is a bit technical, but different Lighthouse tests/tools might use different configurations and methods for connection speed throttling, which will lead to other scores (AKA how fast the internet speeds are – like 3G vs. 4G).
CPU performance – This is also a little technical, but different tools might use different configurations for CPU performance, affecting the score (especially for JavaScript-heavy sites).
Additionally, it’s common to see different numbers between the lab data (Lighthouse) and field data in PageSpeed Insights. PageSpeed Insights simulates a very slow 3G connection for its lab tests, whereas most of your real visitors will have faster connections.
Best Website Speed Test Tools in 2022
As we all know, website speed is essential. Visitors expect websites to load quickly and smoothly in today’s fast-paced world. If a website is slow, it can negatively impact a business in many ways, including lost sales and customers, lower search engine rankings, and decreased web traffic.
Here are our top picks:
- Pingdom
- Google PageSpeed Insights
- Google Mobile Website Speed Testing Tool
- Google Analytics Site Speed
- WebPageTest
- GTMetrix
- KeyCDN Website Speed Test
- DareBoost
- Web Page Analyzer
- YSlow
- Chrome DevTools
- Site Relic
- dotcom-monitor
- New Relic
Website speed is important for many reasons. It affects your search engine ranking, conversion, and bounce rate. A slow website can frustrate users and lead them to leave before they’ve had a chance to engage with your content.
There are many ways to improve your website’s speed. Some are technical, like optimizing your code and using a content delivery network. Others are more strategic, like reducing the number of files you’re loading or compressing your images.
No matter what approach you take, website speed is worth the effort. A faster website will lead to happier users and better business results.
If you are using a good and fastest hosting provider to host your website, then no worries about the loading speed and performance. If you are using WordPress to develop your website, I recommend choosing the best-managed WordPress hosting provider focused on speed and security.