JavaScript has two ways to check for equality between values: strict equality (===) and loose equality (==). It is important to understand the difference between the two because they can give different results in certain situations.
In this article, we will go over the differences and when to use each type of comparison.
Strict Equality (===)
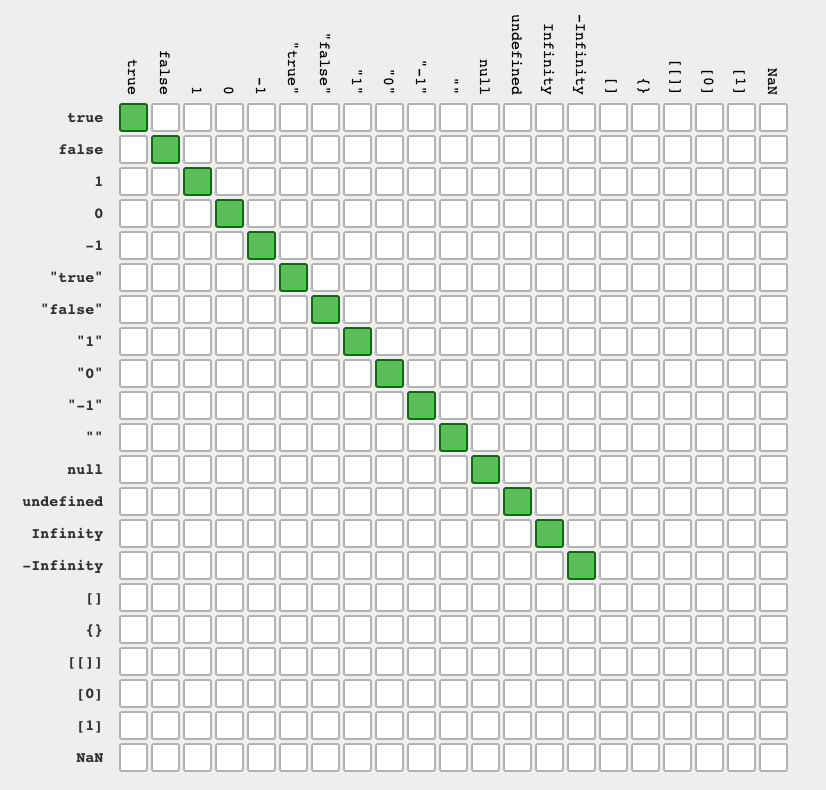
Strict equality, also known as “triple equals”, compares both the value and the type of two operands. It returns true if the operands are equal and of the same type.

Strict equality example:
1 === 1 // true 1 === "1" // false
In the first example, both operands are of the same type (number) and have the same value, so the comparison returns true. In the second example, one operand is a number and the other is a string, so the comparison returns false.
Loose Equality (==)
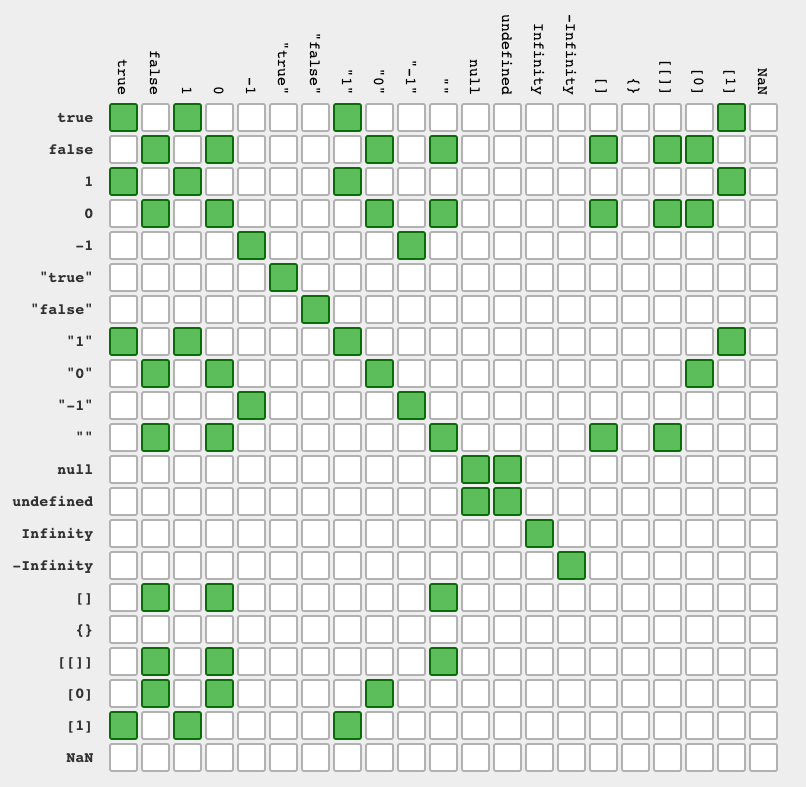
Loose equality, also known as “double equals”, compares the values of two operands without considering their types. It returns true if the operands are equal, regardless of their type.

Loose equality example:
1 == 1 // true 1 == "1" // true
In the first example, both operands are of the same type (number) and have the same value, so the comparison returns true. In the second example, one operand is a number and the other is a string, but their values are the same, so the comparison returns true.
When to Use Each Type of Comparison
In general, it is best to use strict equality whenever possible because it avoids the confusion that type coercion can cause. However, there are some cases where loose equality is useful:
- When comparing a variable to null or undefined
- When comparing a variable to a boolean
- When comparing a variable that may be a string or a number
// Use strict equality when comparing variables of the same type let age = 25; let legalAge = 21; console.log(age === legalAge); // false // Use loose equality when comparing variables that may be a string or a number let input = "25"; let number = 25; console.log(input == number); // true // Use loose equality when comparing a variable to null or undefined let name; console.log(name == undefined); // true
In conclusion, understanding the difference between strict and loose equality in JavaScript is important for writing accurate and efficient code. Strict equality (===) is a more reliable way to check for equality in JavaScript, but loose equality (==) can be useful in certain situations. As a best practice, always use strict equality(===) unless you have a specific reason to use loose equality(==).
More resources:
- MDN web docs: Equality comparisons and sameness
- JavaScript Equality Table by w3schools.com
- JavaScript Equality Comparison table by Dorey